Dashboards
Name & configure dashboards
Click into the dashboard, and then click on the three dots in the top right corner (the top ones). Choose “Settings” and change the name. Under settings, you can also choose to enable segment export (will create the green button “create segment” in the lower right corner), or to lock the dashboard, locked dashboards can't be edited until unlocked again. change layout (flat is without shadows), choose publish config (the dashboard can be seen by others in your company, otherwise it will only be available to you).

Show Advanced Settings
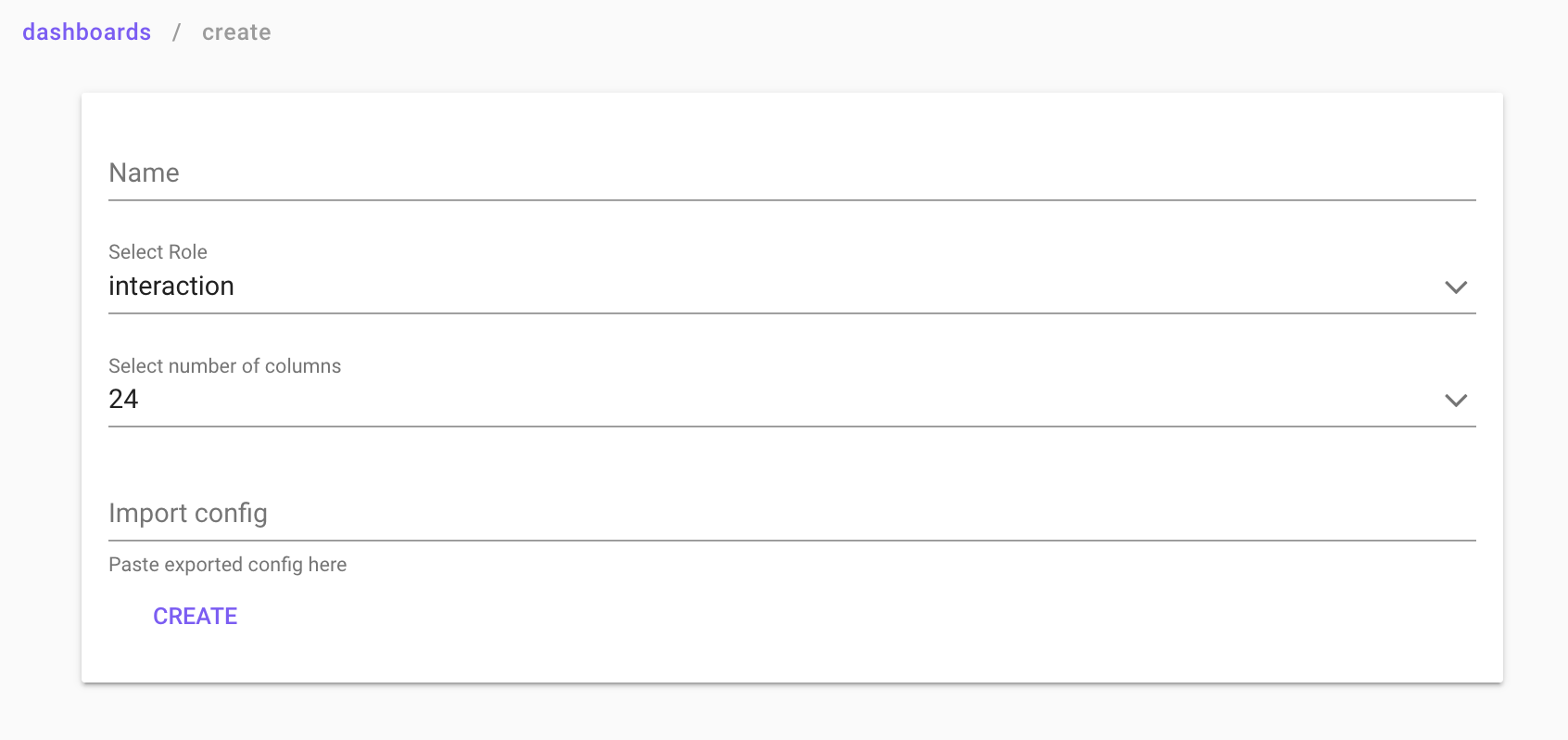
Select Role: One ofpurchase,user, anditem. Defines what data the dashboard should be based on, and in most cases it should bepurchase, it determines the table of aggregation.

Edit mode
To edit your dashboards click the Edit button in the top-right cornern. Note that editing Sift Standard dashboards, will only allow you to edit components in existing sections and add components to new sections.
Sections
A section can be seen as a group of elements. Applied filters in one section still applies to all the elements on the dashboard unless specified in the section setting, found by clicking the three vertical dots in the header. A section is attributed a role which governs which table to aggegate over. E.g. purchase gives the number of interactions, item gives the number of items.
Add element
To add an element to your dashboard, click the Add element seen in the figure above.
Component settings
Depening on which element to create, there are a variety of options:
- Dimension: Choose the expression over which to aggregate you data. E.g. brand, age or any time related component.
- Metric: Choose the expression over which to aggregate you data. E.g. brand, age or any time related component.
Note! After adding elements or editing the dashboard, remember to click Save in the top right corner.
Clone an element
To create a copy of an element in a fast and effective way, use the clone icone + as seen below. This will create a duplicate of the chosen element below.

Metric
A metric is a single number, wich means that you can not show a field in a metric element (a field is an array of metrics). you can convert a field into a metric by writing an expression ex. SUM(field) this returns a metric.

Bar Chart
A bar chart shows categorical data with rectangular bars indicating the distributions of the data, in the picture below, we for example see amount of unique customers per country, the bar charts can be used to adapt the dashboard to show only data from one specific country. Simply press the country you want to see information about, and the dashboard will update accordingly.

Stacked Bar Chart
A stacked bar chart is made in the same way as a barchart, but with an added group key. The group key can be found under Edit element --> Advanced --> Select group key. Below is an example of a bar chart showing regions, with a group key on gender.

Line Chart
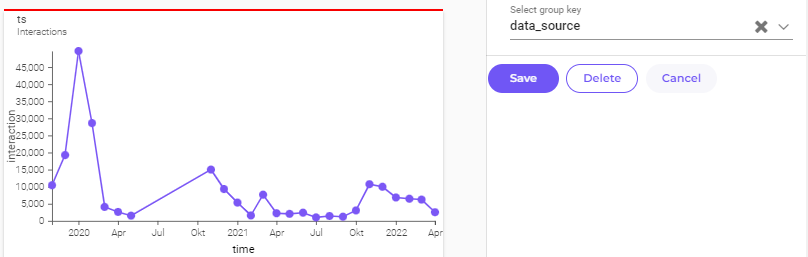
A line chart plots a graph with data points connected to a chosen metric, example below for example shows revenue over time.
Hovering over the line chart data points, the revenue for that time will show.

The Group key setting can be found under Edit element --> Advanced --> Select group key and allows you to see lines split over a category, see example below where gender is used as group key:

Show More Info
Default:Under default you can choose what values you want to include in your line chart, you can also select if you want the view to be from day to week, month etc. The `Format` selection lets you choose how many decimals you want, if you want the values to be shown as a percentage (%). The `Limit` lets you decide how many data points you want to show (the dots marked on the line).StyleHere you can change the appearance of the line chart in the dashboards, feel free to test how the different margin settings affect the look of the line chart! By changing the `Title` or the `Sub title` no values will be changed, by changing it the chosen values only gets an alias.- In the
Advancedtab you canSelect group keyby adding a field in the select group key the line chart will show multiple lines where each line represents a category in the selected field. This function should be combined with a bar chart where you can create a filter for the selected field. by filtering out categories in the barchart the line chart will show the remaining categories. By filtering out a category in the bar chart the line representing this category is removed from the line chart.
By filtering out a category in the bar chart the line representing this category is removed from the line chart.

Donut chart
A donut chart divides the data into sections, where each section represents a portion of the whole. The size of each section is proportional to the value it presents. If a section is too small to include or exceds the limit of sections found under settings, it will be included under the others section.

Histogram
A histogram is a graphical representation that shows data in specified ranges as vertical bins.

Date filter
The Date filter lets you adapt your dashboards to only show data for a chosen period of time, there are some premade limits, for example last week, last year etc. These can be found and chosen on the top of the date filter box after pressing it, you can also select a specified range of days by using the calendar.

Range filter
The Range filter allows you to only show data in the dashboards where a chosen value is within the chosen limit, for example if you only want to show data for items with prices between 100sek to 200sek.

Filter
The Filter can be used to only show one category of chosen metric, and update the dashboard accordingly.

Metric selector
In the different elements added to your dashboard, for example a bar chart or line chart, there's the opportunity to select *metric*, if you then add a Metric selector and choose a metric, all the elements where *metric* has been chosen, will be updated to match the chosen metric in the Metric selector. Using this will allow quicker changes of the data shown, as you can use the metric selector instead of manually changing the other elements.

Alluvial Chart
An alluvial chart can be described as a flow diagram that represents changes in structures over time, for us this is mostly used to represent how segments of customers are changed over time, going from new, to lapsed (lost) customers.
(There's a Color scale option under Style where the colors can be changed to blue/green/yellow/red instead of different shades of blue). Example of alluvial chart shown below.

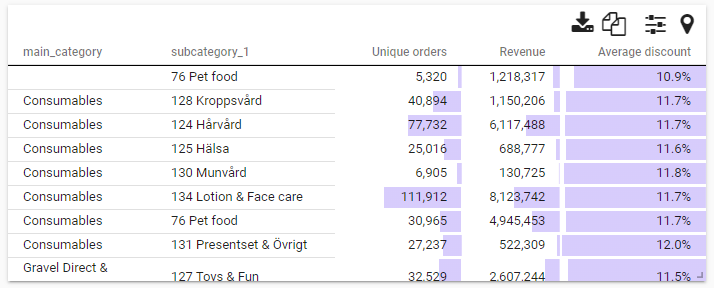
Table
This element adds a table to the dashboard, if the table gets to wide there's a scroll bar furthest down in the table allowing horizontal scrolling. The table can be sorted by pressing on the value/text you want to sort by. Under Style in the edit screen of a table, there's an opportunity to add a Background bar which visualize how large/small the different values in the table are in comparison to the others.

Pivot
A pivot table is used to visualize patterns and trends in large amounts of data, it can for example be used to show amount of lapsed customers per order cohort shown in the example below. Under Edit element you can select to show summarized values for row or/and columns. Under Advanced you can also select if you want each cell to show value/percent or both. There is also the ability to change if you want the calculations to be based upon rows or columns.

Image grid
The image grid shows pictures of products in a dashboard. This element requires product data to be present in the dashboard.

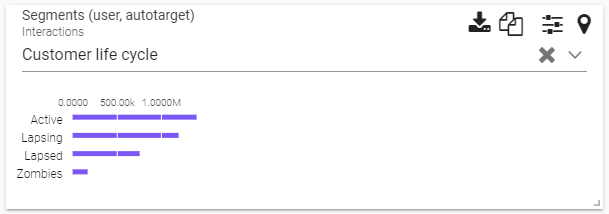
Segments
Lets you show data for only a chosen segment, these segments can be created under the Segmentations part of the platform.

Categories
Similar to bar chart, categories let's you choose what category to show data for, when the data is several categories in one cell, for example Color = [red;blue] where red and blue are not correlated.
Text Content
The text content element is the most used element. It's basically just text that can be adapted through either markdown or HTML.